デジタルでイラストやマンガを描く方が増えていますが、医師の間でも手術記録や論文のシェーマなどでデジタルイラストを扱う需要が高まっています。
しかし、実際にアナログでイラストを描いている方から、「どうやってデジタルイラストを描けばいいのかわからない!」「実際デジタルイラストってどうなの?」「誰でも簡単に描けるの?」という声が多く聞かれます。
このページでは、手術記録でデジタルイラストを作成する私が、「デジタルイラストを実際に描くところ」について解説します。
線を描く・色を塗るなどが主で、非常に基礎的な内容となっています。

実際の操作画面を提示しながら解説していきます!

使用する道具
今回、この記事の画像作成にあたって、筆者が使用している機材は下記の2つです。
- ペンタブレット:Wacom社製の液晶タブレット
- ペインティングソフト:Adobe Photoshop(アドビ フォトショップ)
⬇︎の写真が実物です。Wacom社製の液晶タブレットは非常に描きやすく、多機能なのでストレスを感じません。まるでプロになったような気分でイラスト作成が行えます。デジタルイラストを描く手順に関しては、こちらの記事が参考になります!

実際にイラストを描いてみよう編
それでは、早速描いていきましょう!
今回は、「線を描く」「色を塗る」ということが目標なので、簡単な絵を描いていきます。
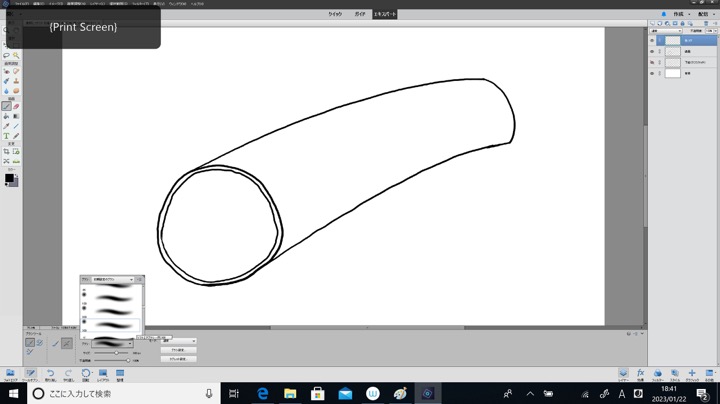
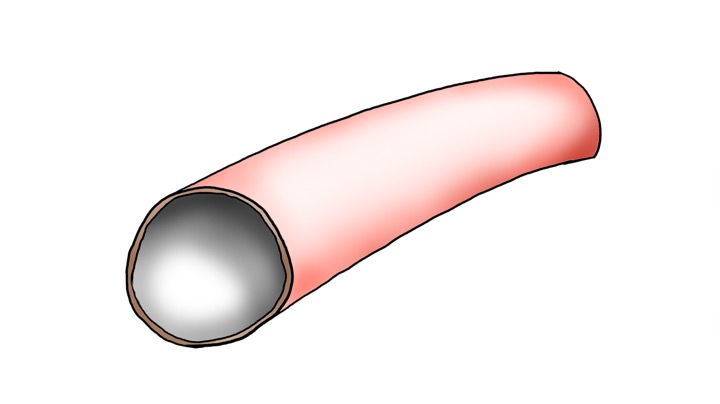
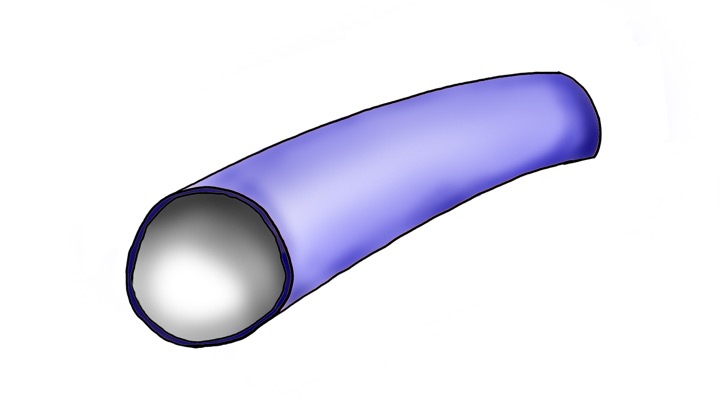
試しに血管を描いてみたいと思います。
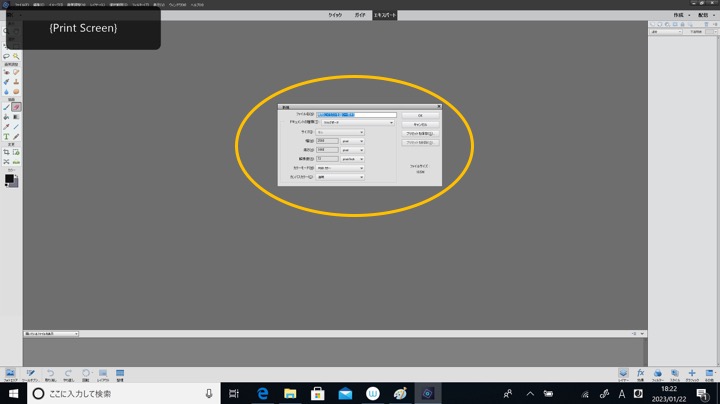
Photoshopを開く
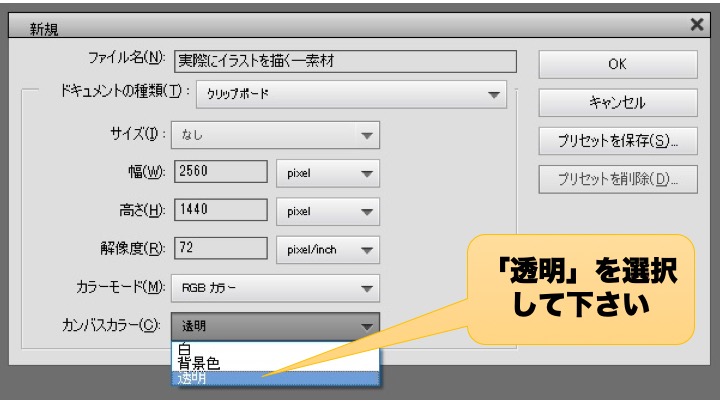
新規作成で開くと、次のような画面が現れます。


ここでカンバスカラーのタブから「透明」を選択して下さい。
これは、レイヤー機能を生かすために必要な設定となります。

デジタルイラストレーションでは、レイヤーと呼ばれる透明フィルムの1枚1枚に絵を描いていきます。
複数枚のレイヤーを重ね合わせることで1つの作品に仕上げていきます。
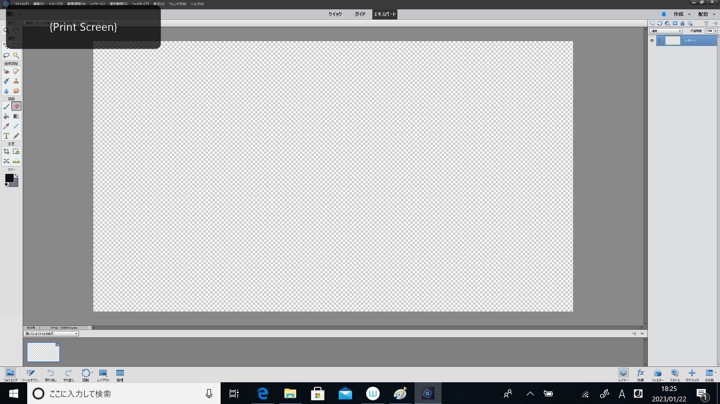
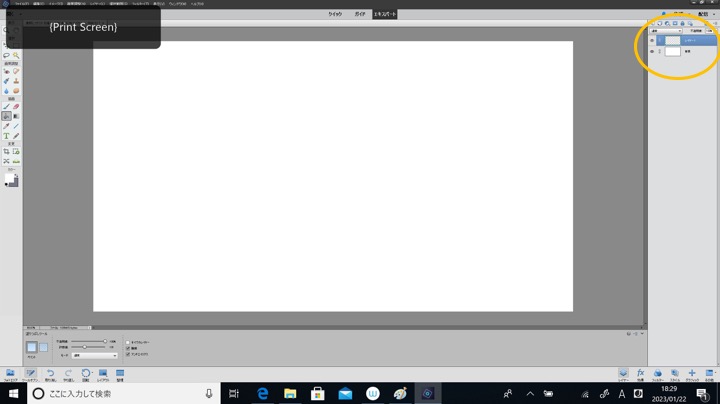
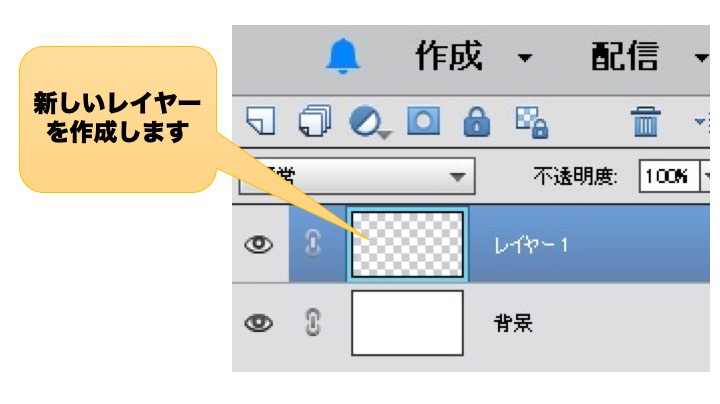
OKを押すと、今度は次のような画面に変わります。

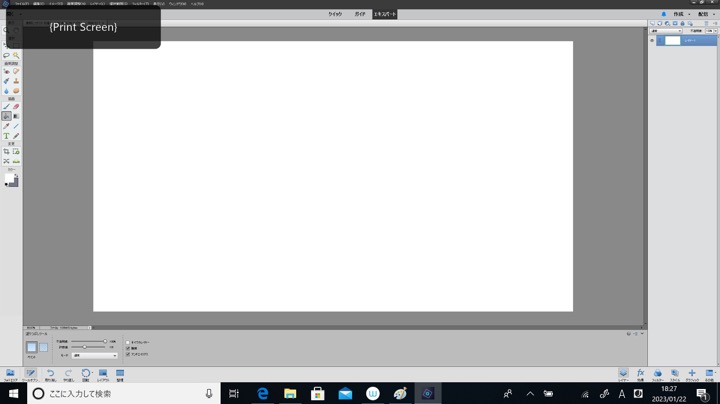
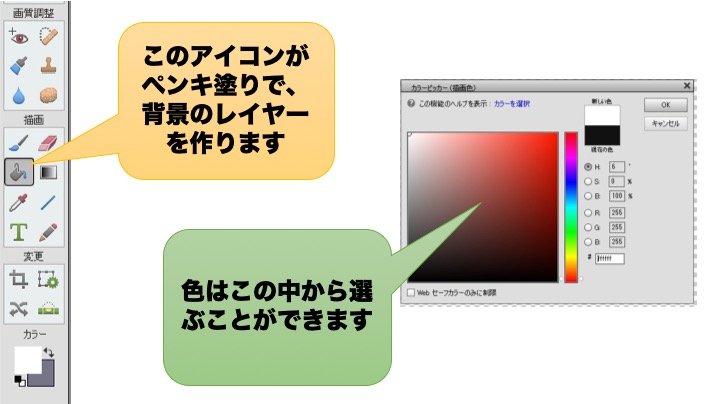
これが最初のレイヤー=透明フィルムです。いきなり線を描く前に、このレイヤーにペンキ塗りで白いキャンバス(背景レイヤー)を作りましょう。


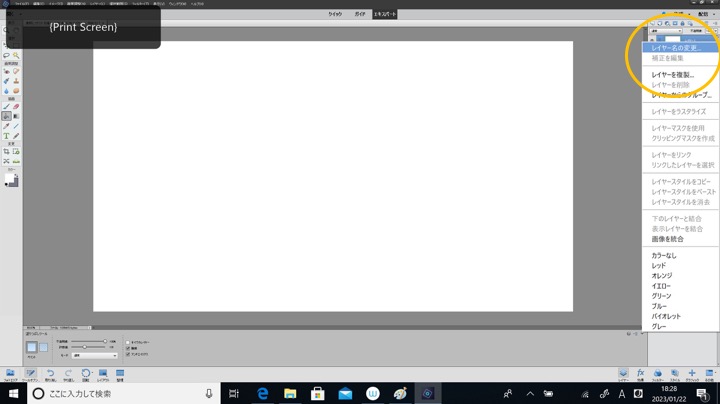
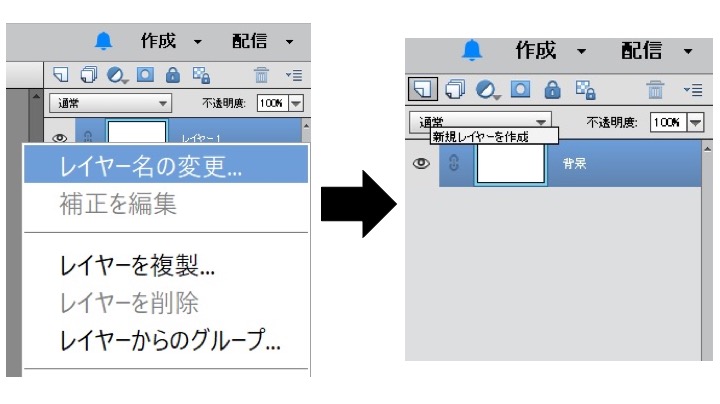
レイヤーは右クリックで名称変更できます。


線画を描く
これで、イラストを描く準備ができました。
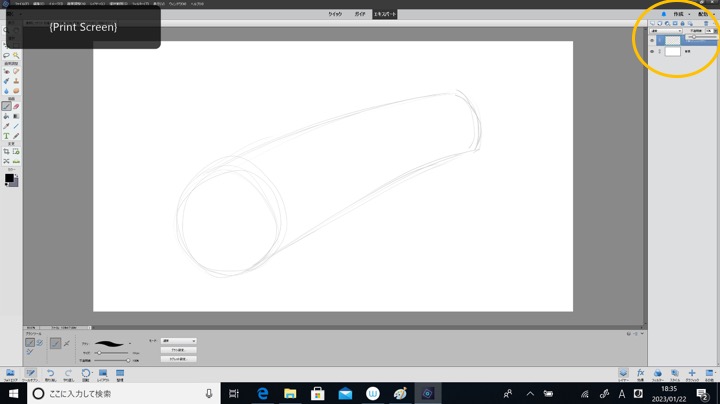
まずは、下絵(ラフスケッチ)を描いていきます。背景レイヤーではなく、また新たなレイヤーを追加して下さい。


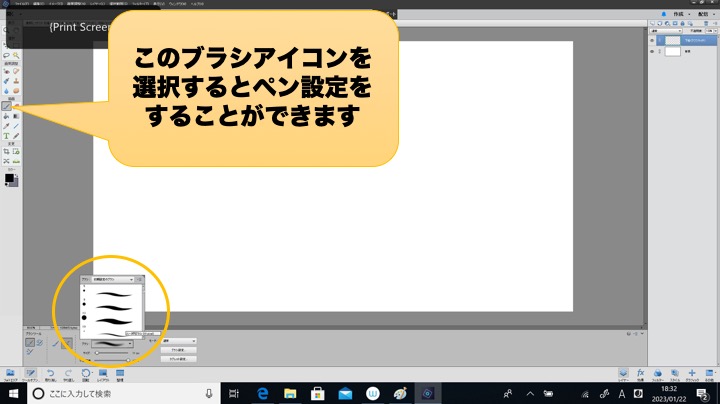
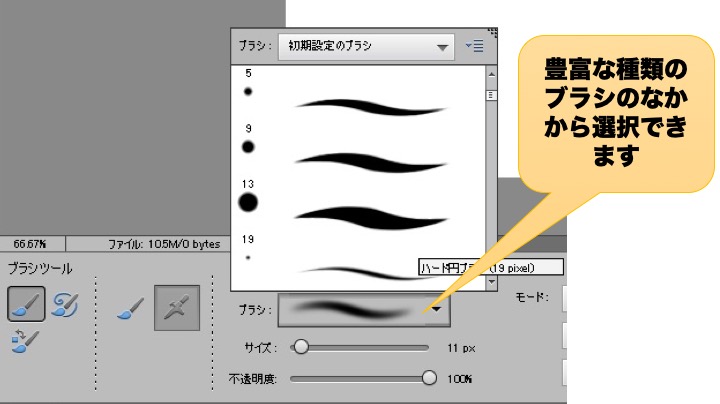
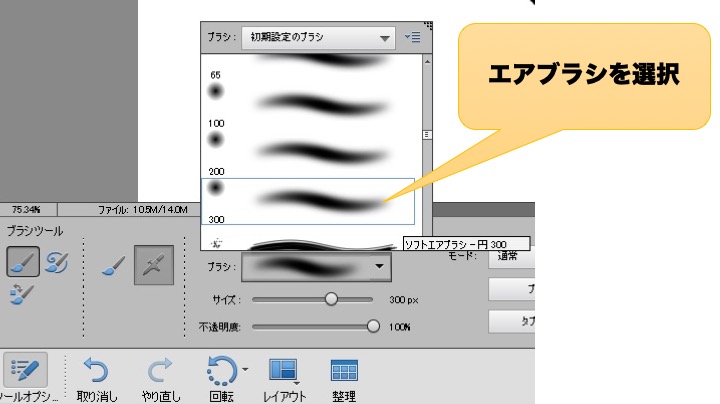
ペン設定で、実線をかけるブラシを選びます。ペン先のサイズや透明度なども変更することができます。


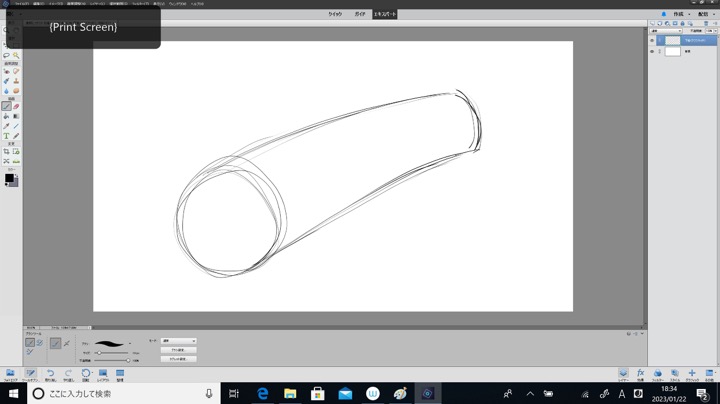
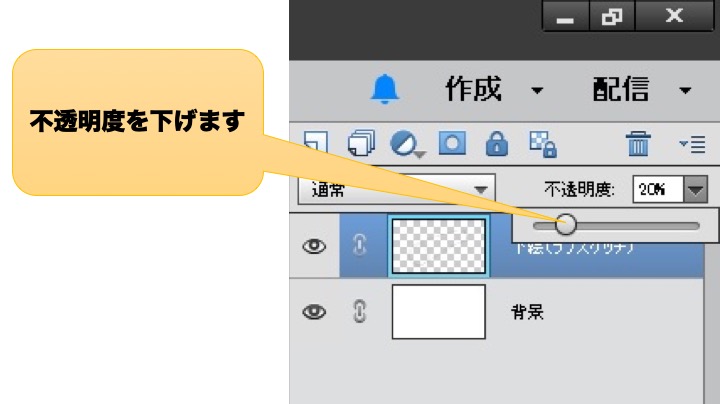
大体のスケッチができたら、不透明度を下げ、新たなレイヤーを作成します。



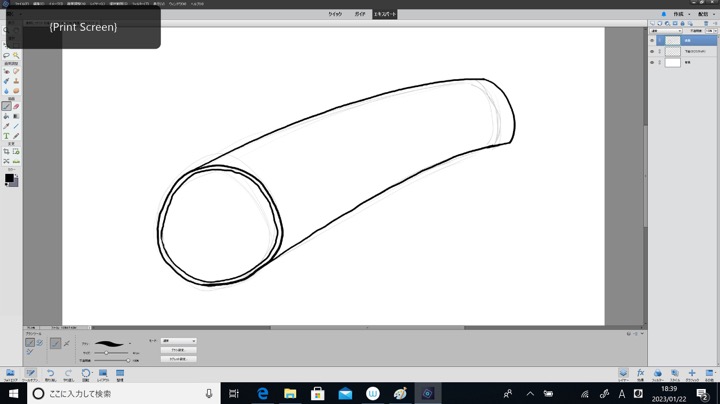
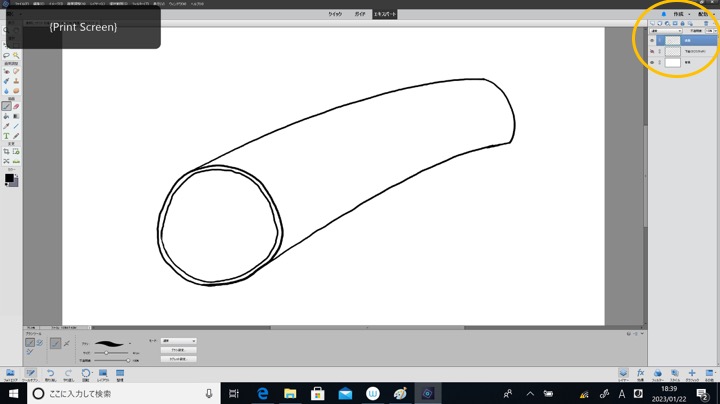
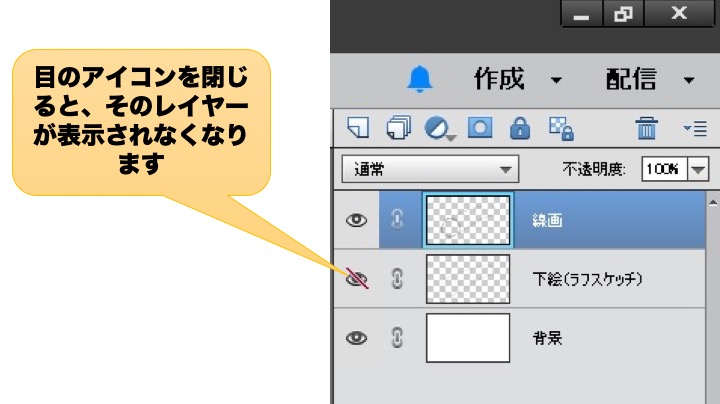
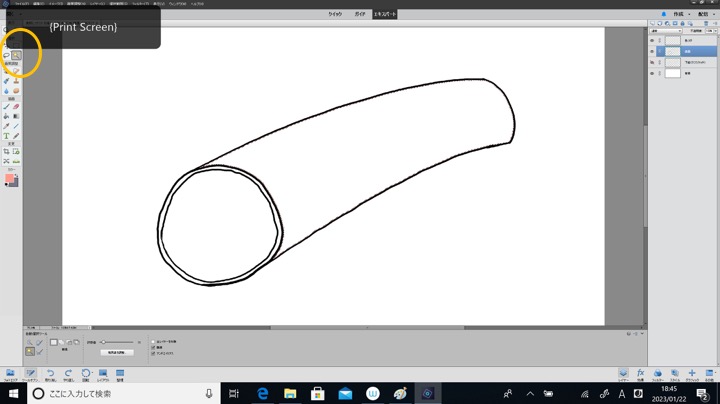
この新たなレイヤーに線画を描いていきます。線画が描けたら、下絵(ラフスケッチ)のレイヤーの左にある目を閉じて下さい。



色を塗る
線画が描けたら、色を塗っていきます。同様に、線画のレイヤーと色ぬりのレイヤーを分けて下さい。
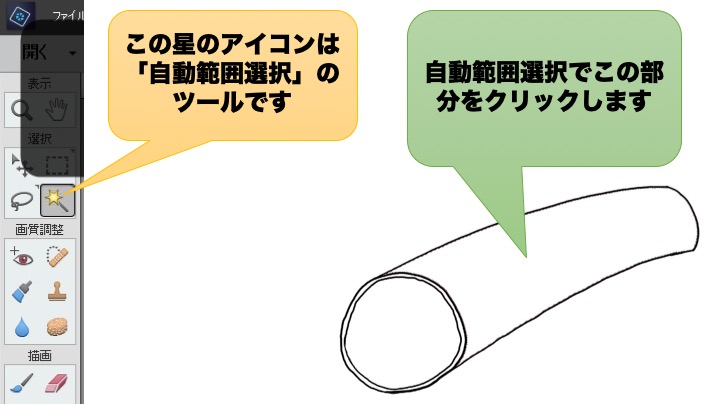
自動範囲選択のツールを使って、色を塗りたい部分を選択しましょう。

範囲選択は線画を描いたレイヤーにできます。色を塗る際は、色付けのレイヤーを選び直しましょう。


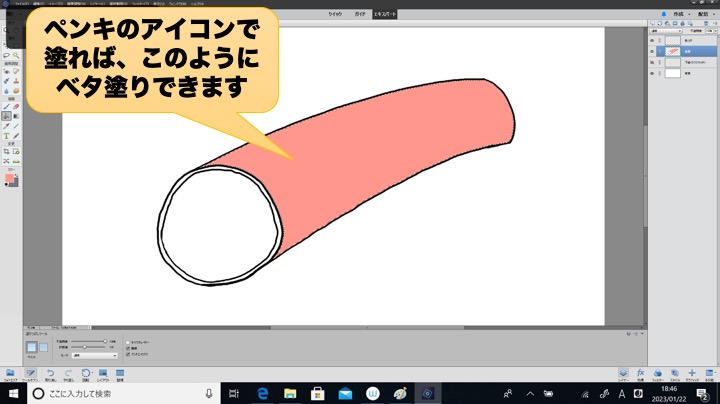
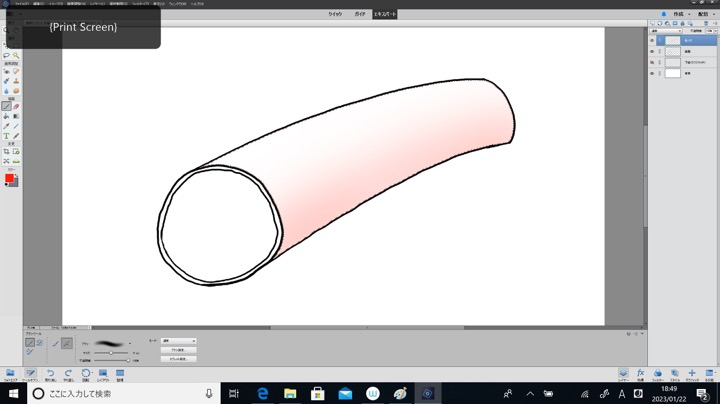
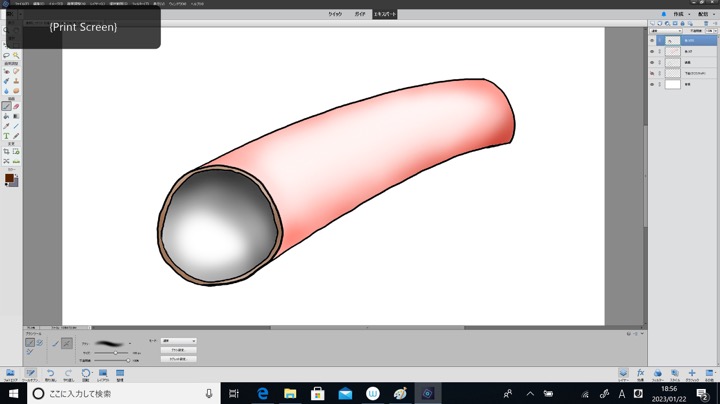
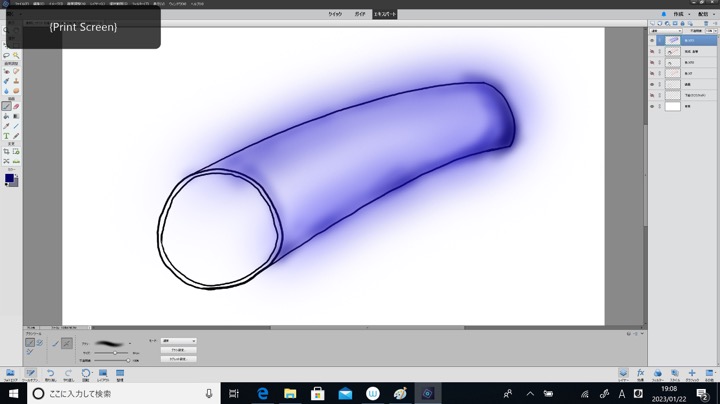
この部分にペンキやブラシを使って、色を付けていきます。
ベタ塗りは簡単ですが、一様にベタッと塗る事しかできません。

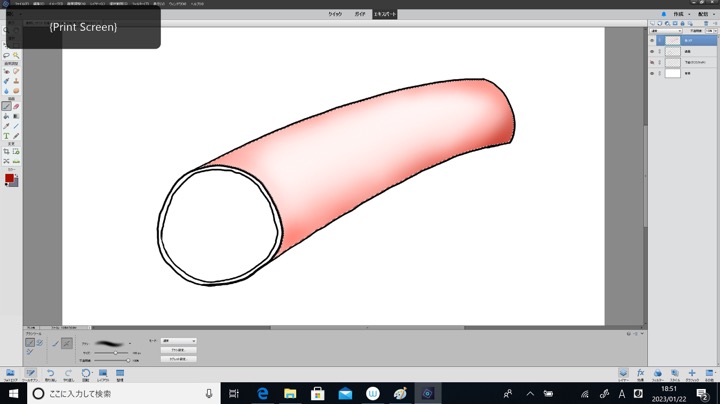
エアブラシを使って、徐々に色を変えていけば、グラデーションのある色塗りができます。





レイヤーを結合させる
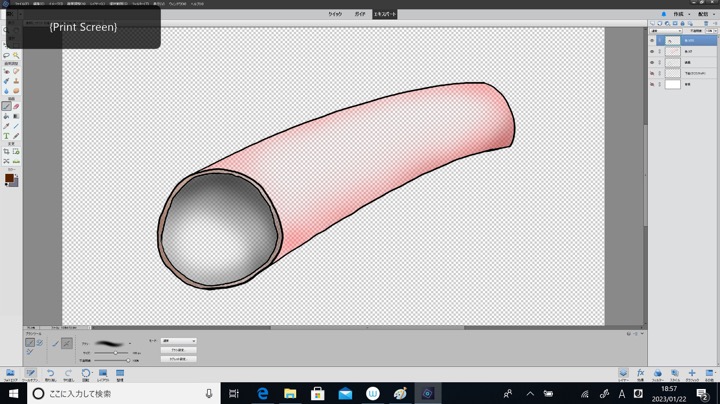
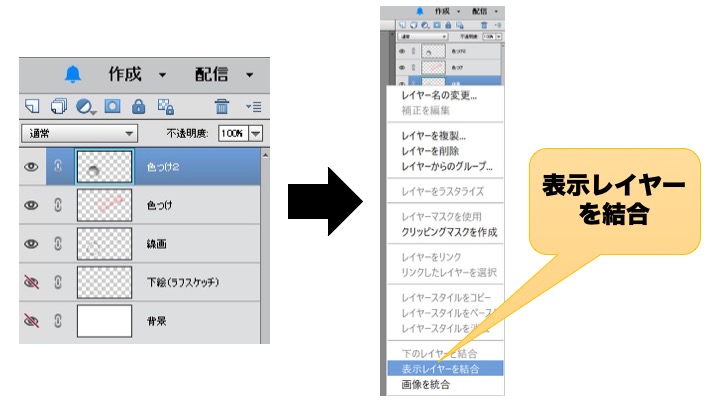
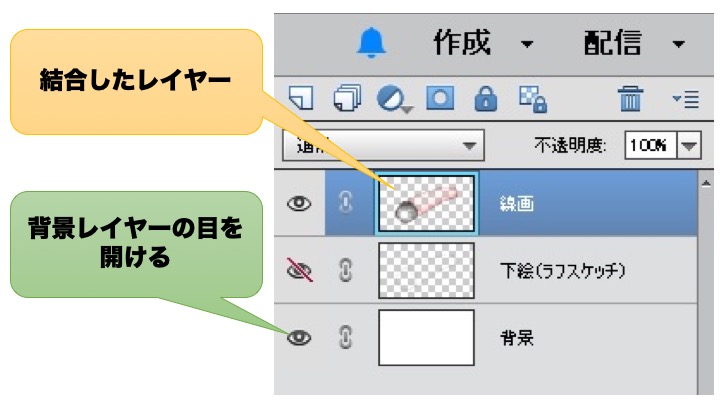
これで、線画・色と必要なレイヤーが揃いました。背景レイヤーを除いて、これらのレイヤーを結合させることで、一枚のイラストとすることができます。




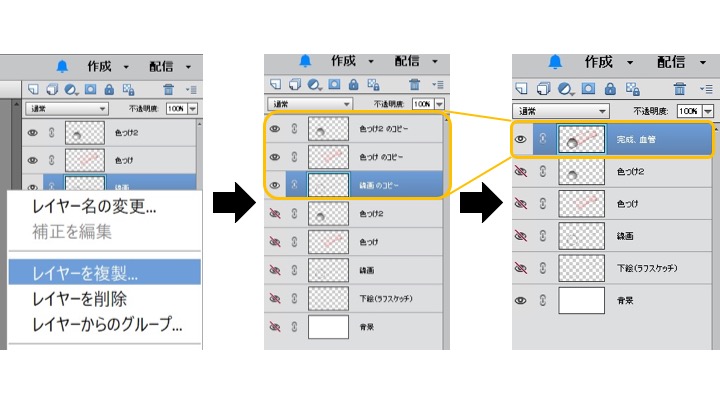
ここで注意点があります。結合するレイヤーは、あらかじめコピーを作っておいて、そのコピー同士を結合させるようにして下さい。

結合するレイヤーは、あらかじめコピーを作っておいて、そのコピー同士を結合させるようにして下さい。
オリジナルのレイヤーが残っていた方が安心です。

これをしておくと、その後のイラストの変更が行いやすくなります。
例えば、「別の色で塗りたい」と思ったときに簡単に変更できたりします。
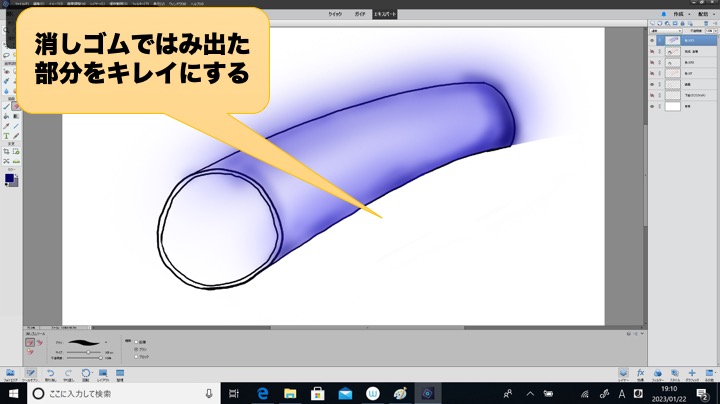
新たな色付けレイヤーを作って、これに他の色を塗っていきます。
*先程のように選択ツールを使わなくても色が塗れます。その代わり、はみ出た部分を消しゴムでキレイにする必要があります。



回転、拡大・縮小、変形
完成したイラストは、さらに自由に形を変えることができます。
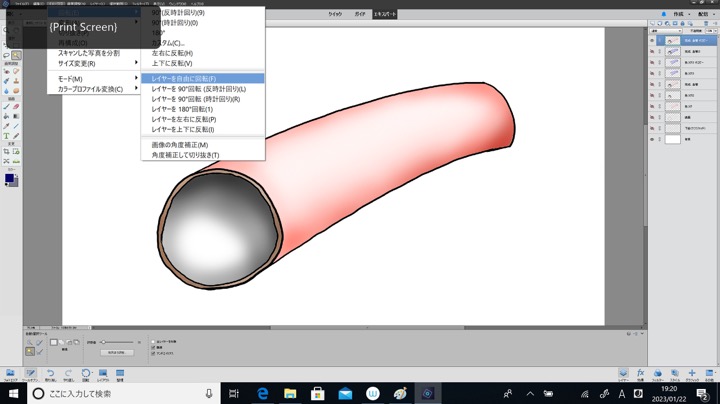
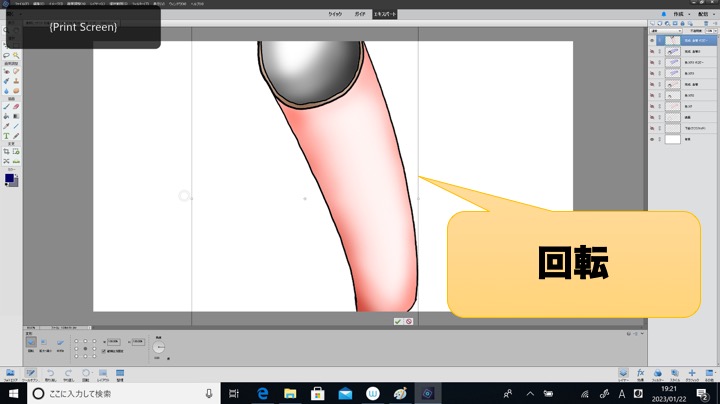
まずは、回転。上方のタブから「イメージ」⇨「回転」を選択するとこのように絵を回転させることができます。


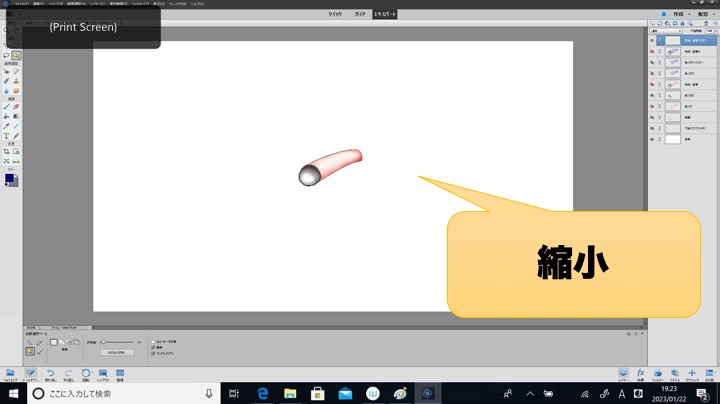
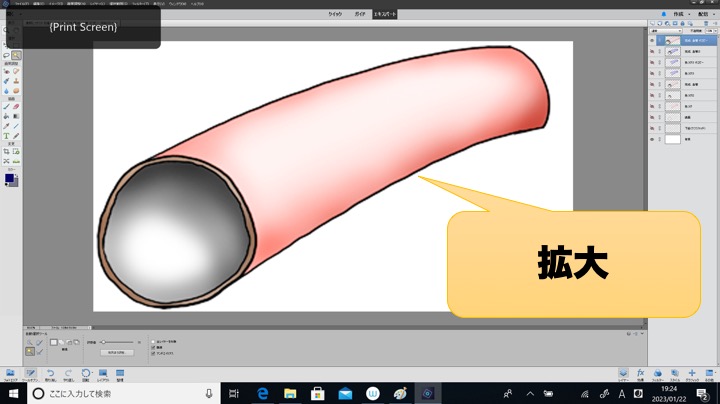
同様に、拡大・縮小ができたり、


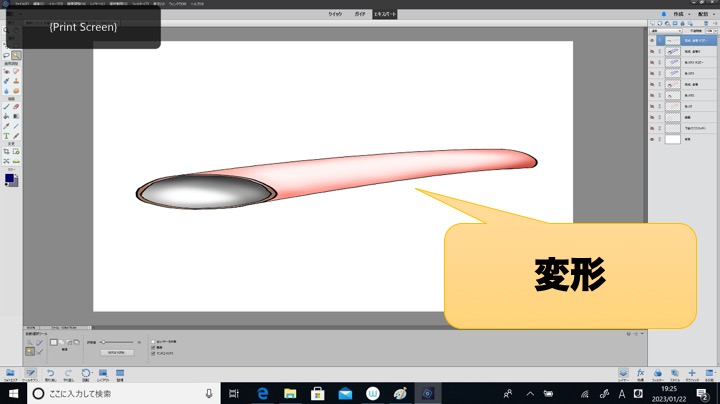
形を歪めることもできます。

⬇︎の記事の中で、これらの変形操作が修正に役立ったことを紹介してます。
まとめ
「デジタルイラストを実際に描くところ」について解説しました。
線を描く・色を塗るなどが主で、非常に基礎的な内容でした。
これでいつでもイラストを描き始めることができる思います。
まとめ記事に戻る⬇︎
<広告>











コメント