
デジタルでイラストやマンガを描く方が増えていますが、医師の間でも手術記録や論文のシェーマなどでデジタルイラストを扱う需要が高まっています。
しかし、実際にアナログでイラストを描いている方から、「どうやってデジタルイラストを描けばいいのかわからない!」「実際デジタルイラストってどうなの?」「誰でも簡単に描けるの?」という声が多く聞かれます。
このページでは、手術記録でデジタルイラストを作成する筆者が、「デジタルイラストを描く流れ」について解説します。
使用する道具
筆者がデジタルイラストに使用している道具は下記の2つです。
PCを持っている方であれば、このたった2つの道具でイラスト作成を始めることができます!
- ペンタブレット:Wacom社製の液晶タブレット( iPad + Apple Pencil でもOK!)
- ペインティングソフト:Adobe Photoshop(アドビ フォトショップ)
これはあくまで筆者が使用している機材です。実際には、パソコンやスマートフォンでもイラストを描くことも可能です!
しかし、Wacom社製のペンタブレットはプロも使用しているほど人気の高い商品です。商品の種類も豊富で、デジタルイラスト 初心者にもおすすめです。液晶画面がついていないものであれば、比較的安価に手に入れることができます。
また、デジタルイラストはお絵かきソフトを使って描いていきます。無料アプリから有料・プロ用のソフトまで様々なものが手に入ります。私が使用している「Adobe Photoshop」はアプリとしての歴史が長く、高機能でプロの多くが愛用しています。
リンク:Wacom公式ホームページ、Adobe 公式ホームページ

今回使用する機材や描き方は、日本メディカルイラストレーション学会の役員の先生から実際に教えていただいた内容を元にご紹介しています。
ちなみに、デジタルイラストレーションを始めるにあたって、筆者が参考にした教科書はこちらです。
「5日間で学ぶ!お絵描きPhotoshop教室 増補改訂版」。
Photoshopの使い方を基礎から学べる入門書です。5日間のトレーニング内容で、ステップアップしながらイラスト作成を学ぶことができます。
デジタルイラストを描く手順
それでは、細かい描画機能の話は他の記事で解説するとして、実際にどのようにイラストを作成していくかを見ていきましょう。
デジタルとアナログと最も異なるポイントである「レイヤー」機能、この仕組みを理解することがデジタルイラストレーションの作成において最も重要となります。これは、透明フィルムの1枚1枚に絵を描いていき、それらを重ね合わせることで1つの作品に仕上げるというものです。
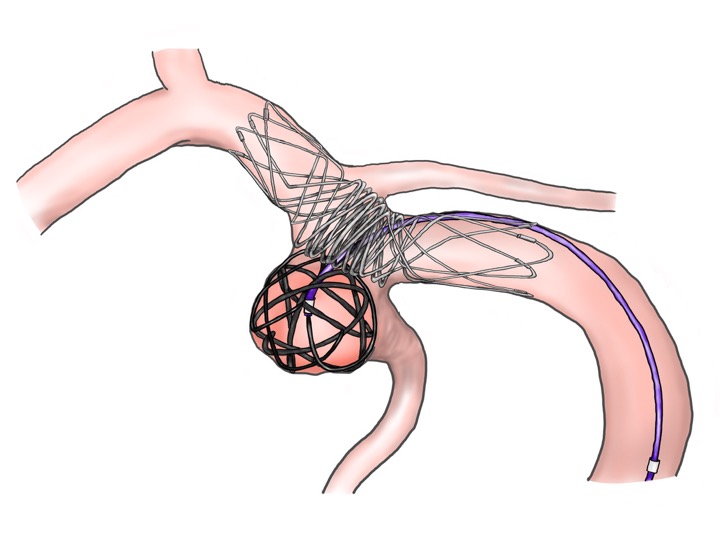
下記では、脳動脈瘤クリッピング術を参考に解説していきたいと思います。
- STEP 1下絵(ラフスケッチ)
まずは、下絵を描いていきます。実際に行われた手術を想像し、見える構造物や手術のポイントなどをざっと描いていきます。この段階では、気楽にラフに描いていって問題ありません。

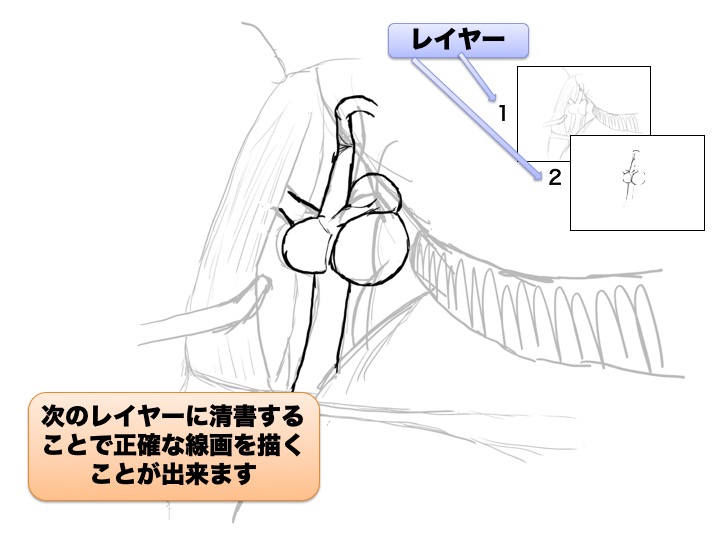
- STEP 2線画を仕上げる(動脈)
ここで、「レイヤー」を新たに作成します。STEP 1で描いた下絵を参考に、輪郭線を実線で描きます。
絵画のように輪郭線を描かない方法もありますが、今回は手術記録なので、実際に見えた構造物をきっちりと表現していきます。

この時、STEP 1の下絵で描いたレイヤーとSTEP 2の輪郭線のレイヤーを、別々のレイヤーで描くことがポイントです!
以降、各パーツごとに下絵・輪郭線・色などすべて別々のレイヤーで描いていくことになります。

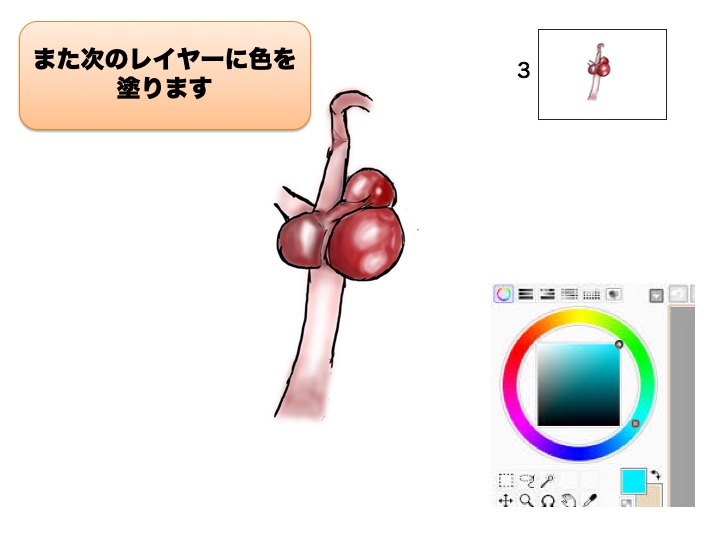
- STEP 3色を塗る(動脈)
また新たなレイヤーにSTEP 2で描いた輪郭線を重ねて見ながら、色付けを行なっていきます。アナログと違って、無限の色の中から瞬時に色を引き出すことが出来て、とても便利です。
そして、この「輪郭線のレイヤー」と「色付けのレイヤー」を合体!させることでひとつの血管のイラストが出来上がります。

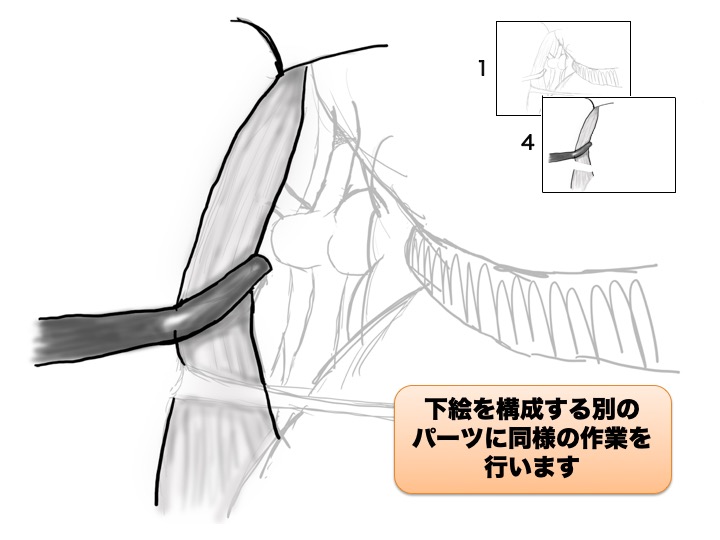
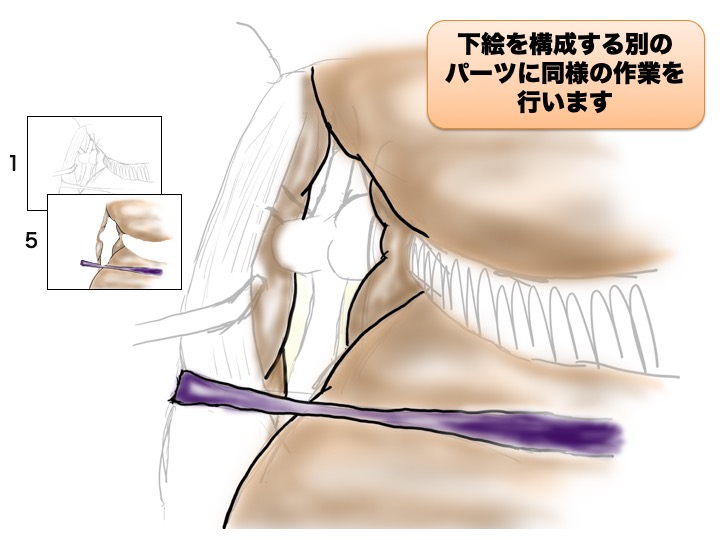
- STEP 4-1繰り返す(術野1:吸引管、大脳鎌)
STEP 3までで、血管のパーツを作ることができました。
以降、同様の手順を繰り返していき術野に見えている各パーツを完成させていきます。

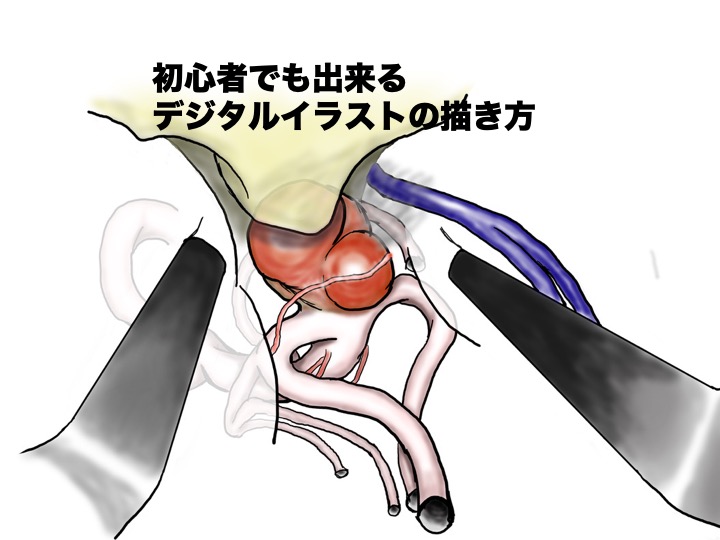
- STEP 4-2繰り返す(術野2:脳組織、静脈)
デジタルイラストレーションでは、一度にすべての絵を仕上げる必要はなく、このようにパーツ毎に絵を作成していくことができます。
この手法をとることで、イラストを簡単に修正できたり、色合いを変更したりする作業が簡単に行うことが出来ます。

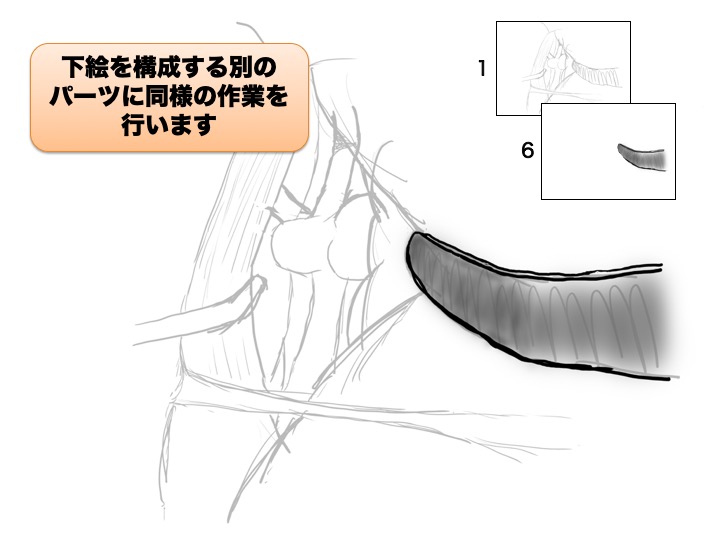
- STEP 4-3繰り返す(術野3:脳ベラ)
すべてのパーツが完成したらSTEP 5へ進みます。

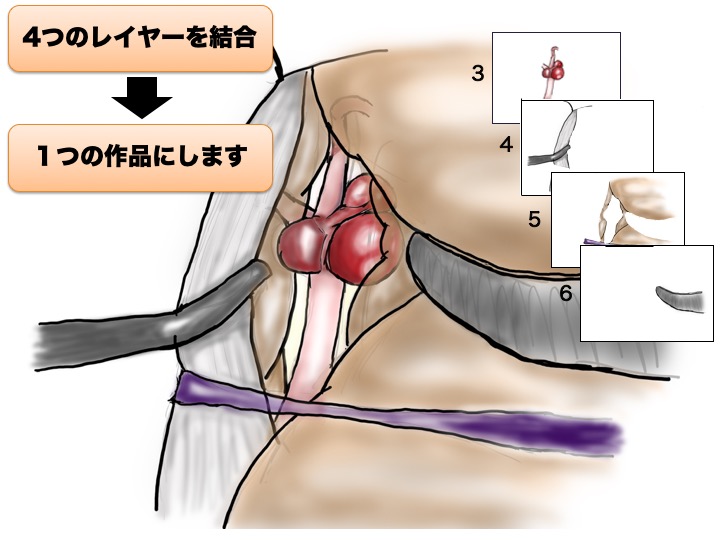
- STEP 5各レイヤーを結合する
STEP 2〜4でできた各パーツのレイヤーをさらに1つにまとめて1枚の絵にすることができます。

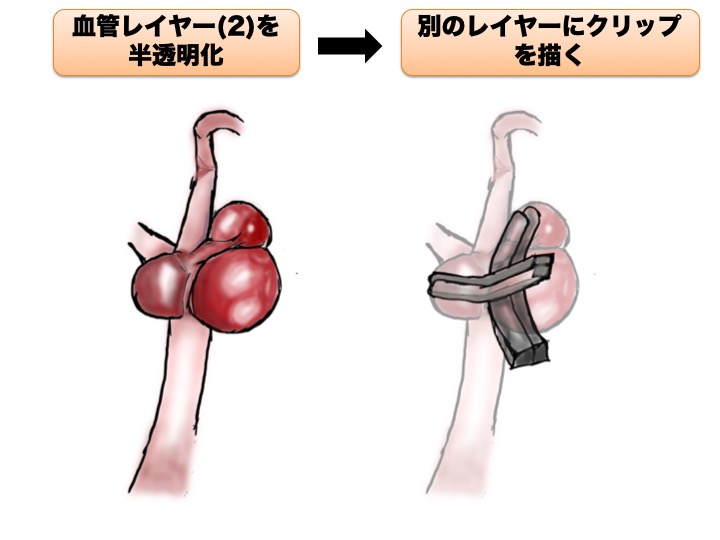
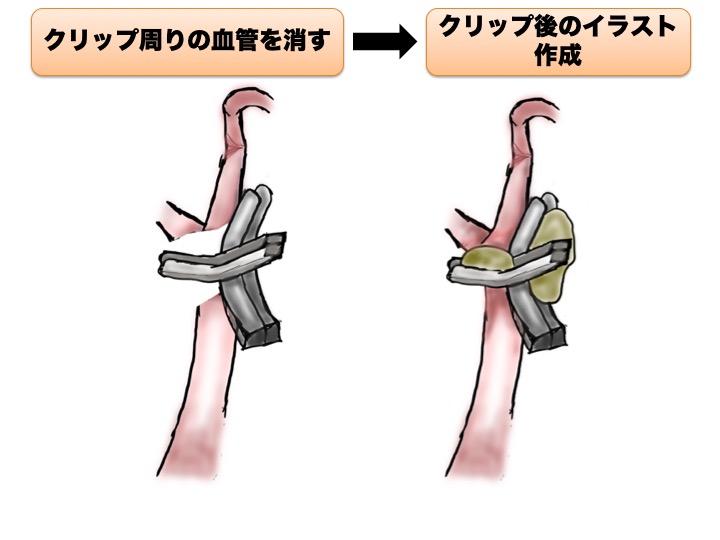
- STEP 6手術操作(クリッピング)をイラストにする
手術で行なった治療内容をイラストにしていきます。
キーとなるレイヤーを複製しておけば、簡単に修正して描き直すことが出来ます。


- STEP 7完成
すべてのレイヤーを結合し、デジタルイラストの完成です!

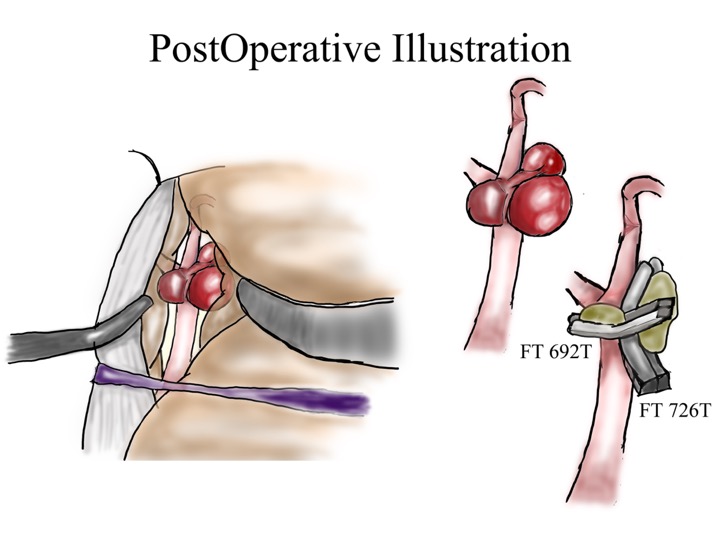
イラスト集:実際の手術イラスト
これまでのイラスト集です。
我々医師がイラストに使える時間には限りがあります。短時間で描いたものもあり、イラストの「質」は日によって異なります。
「これぐらいなら描けそう!」と思っていただければ良いと思います。
参考になると思いますので、見ていって下さい。
まとめ
今回は、初心者でも出来るデジタルイラストの描き方「イラストを描く流れ編」をお届けしました。
工程が多いと感じたかもしれませんが、実際に描いてみると簡単に描けるようになります。
まずは、自分で手を動かすことが大切です。是非トライしてみてください。
⬇︎実際の画面を使って操作方法を解説した記事もあります!
まとめ記事に戻る⬇︎
<参考文献>
・野田 公寿茂ら: 手術教育のためのデジタルイラストレーション, 脳外誌 30:65‒68,2021
<広告>












コメント