こんにちは!
前回の記事では、「イラスト集① 直達手術編」を紹介しました。
この記事では、手術記録でデジタルイラストを作成する筆者が実際に描いた、カテーテル治療のイラストを紹介します。
イラスト集
完成イラスト
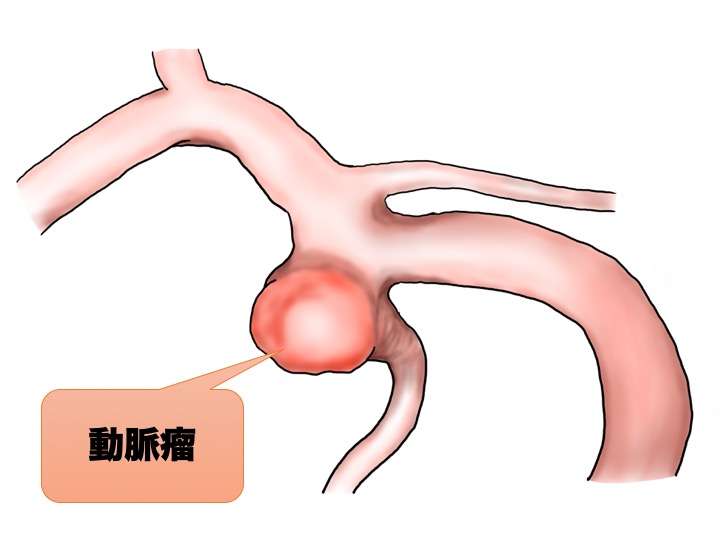
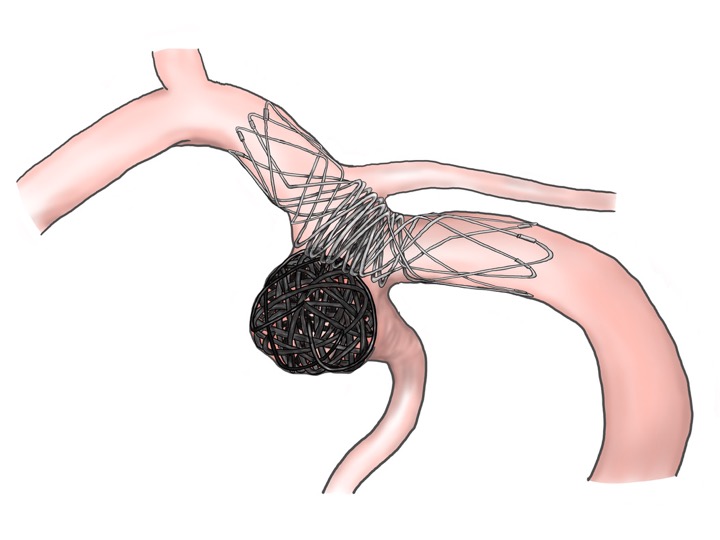
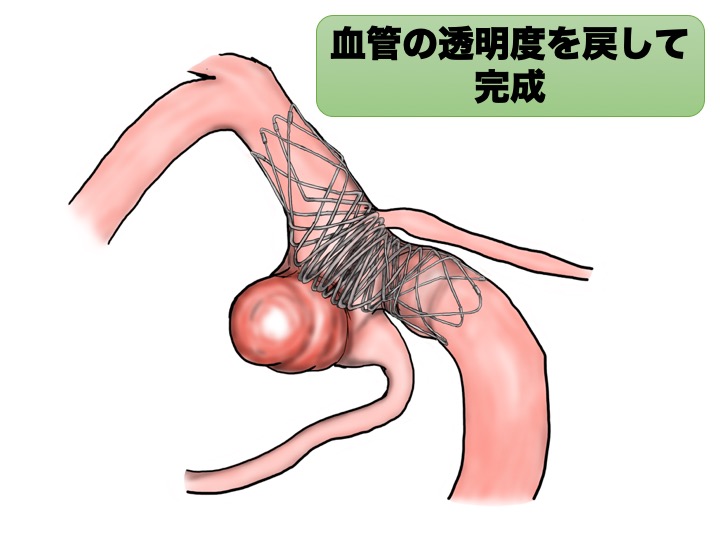
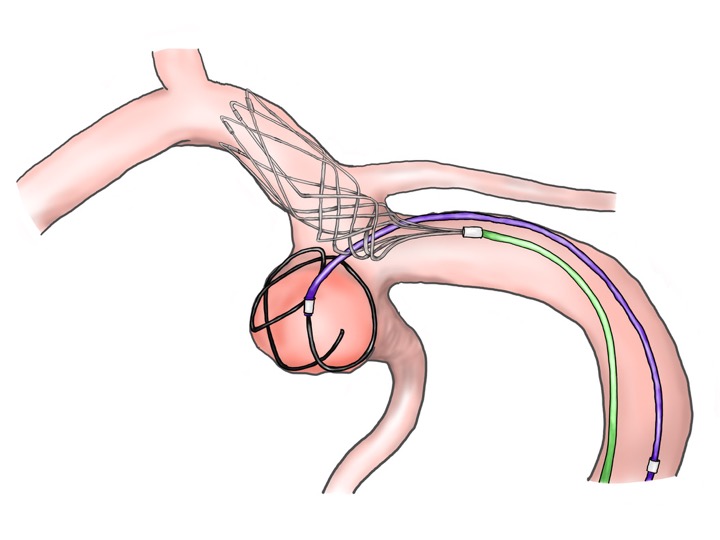
脳動脈瘤に対する血管内治療、ステントアシスト併用コイル塞栓術を行なっているイラストです。
下記の順番に並べてあります。
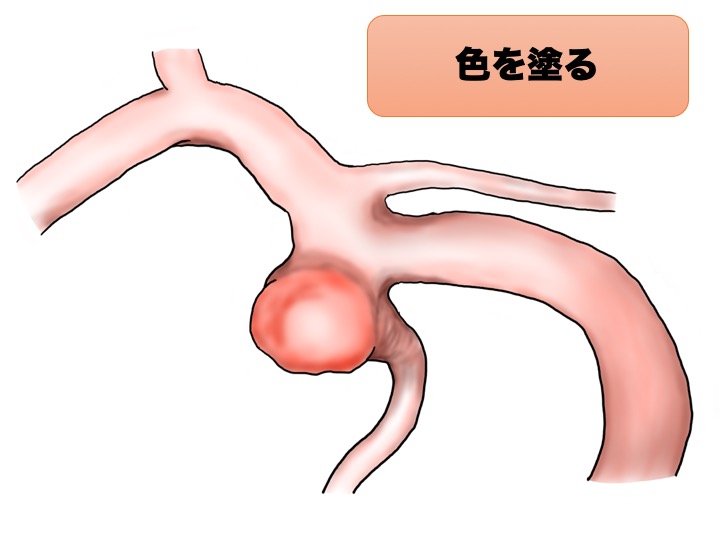
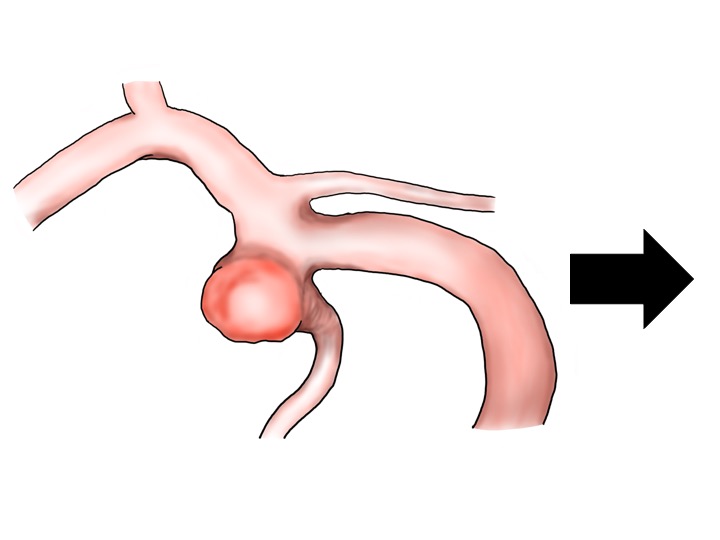
- 治療前
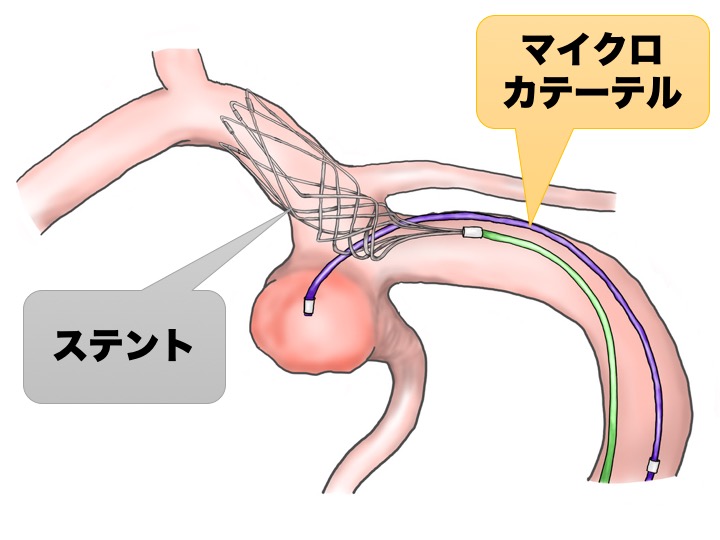
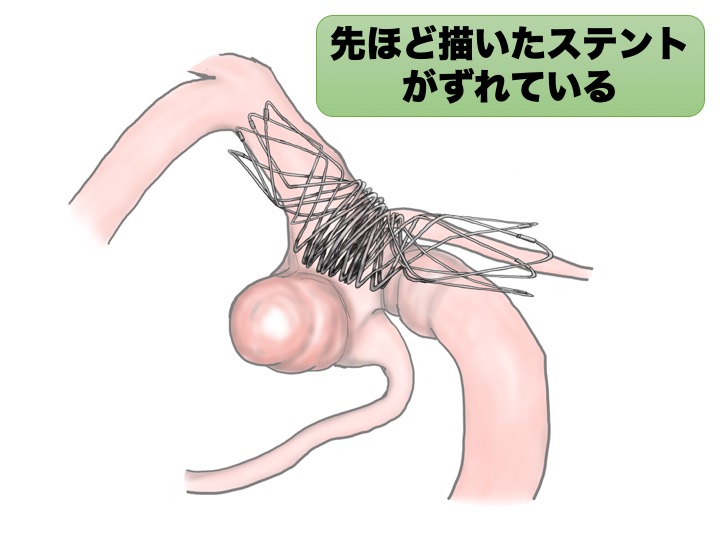
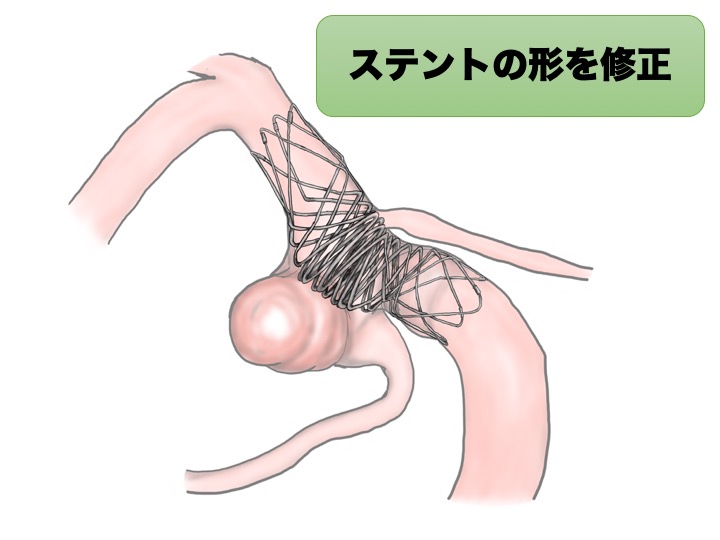
- ステント展開
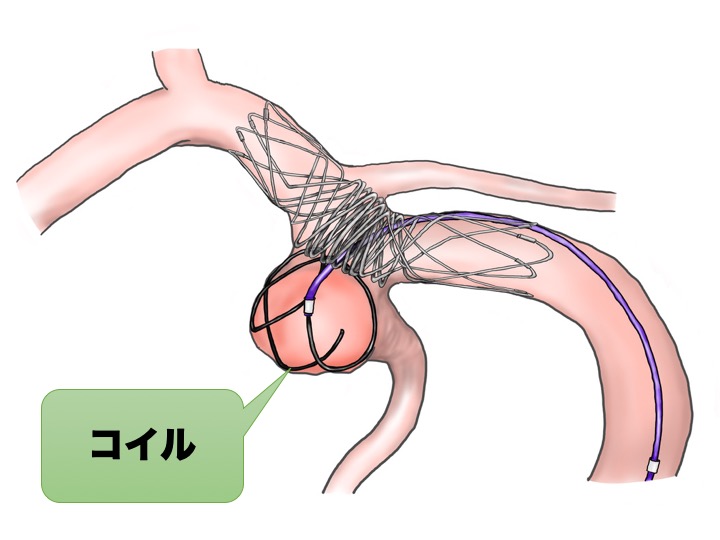
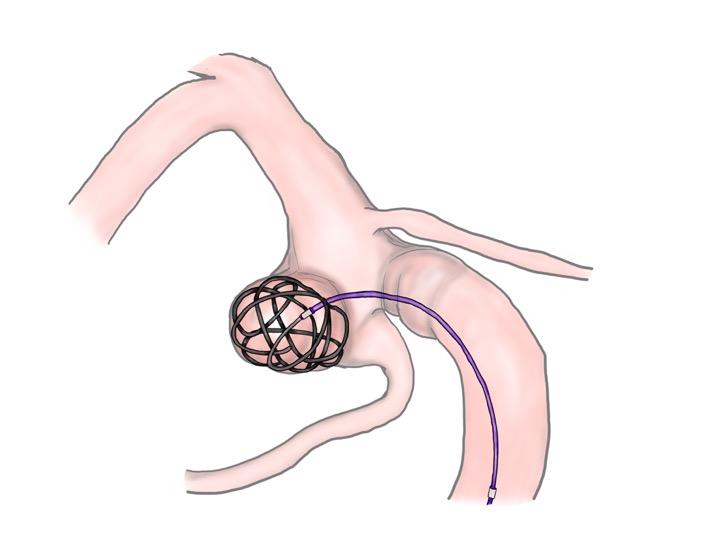
- コイル挿入
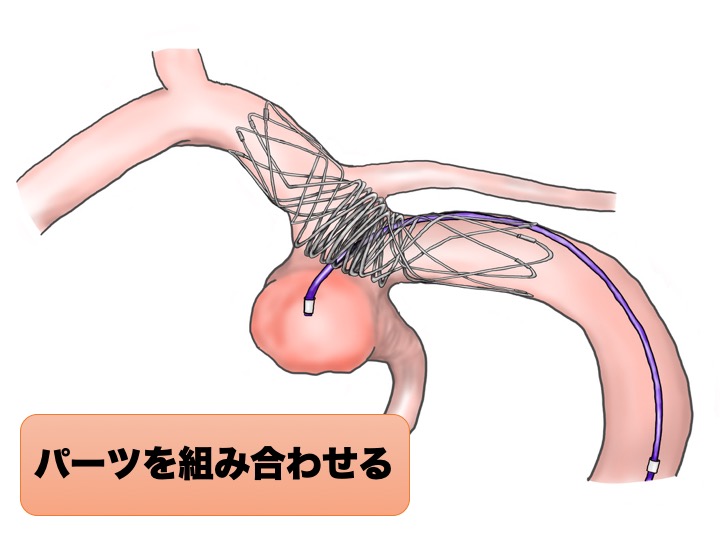
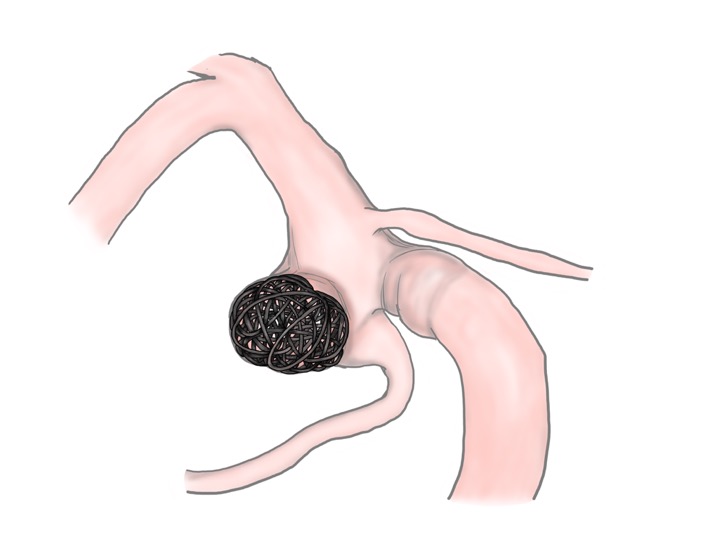
- コイル充填
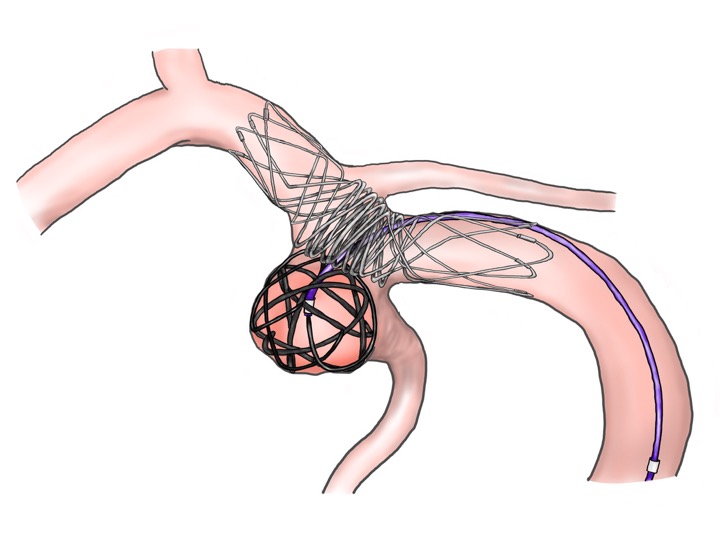
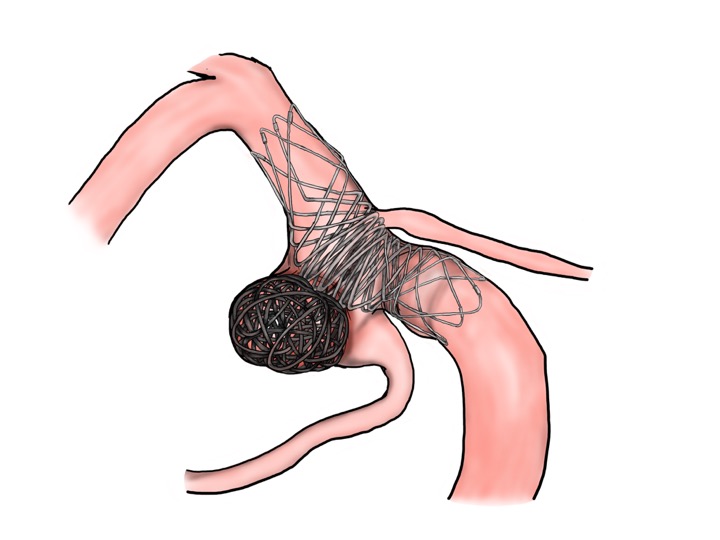
- 治療後
- おまけ







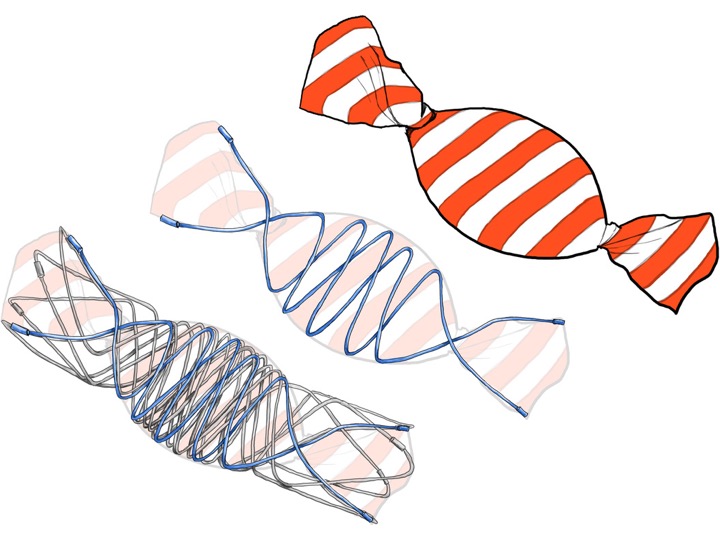
最後のイラストはステントの形を形容した絵です。
作成途中のイラスト
上記の完成イラストに至るまでの絵をお見せします。
ついでにイラストを描く流れを復習します!
- STEP 1:下絵(ラフスケッチ)
- STEP 2:線画を仕上げる
- STEP 3:色を塗る



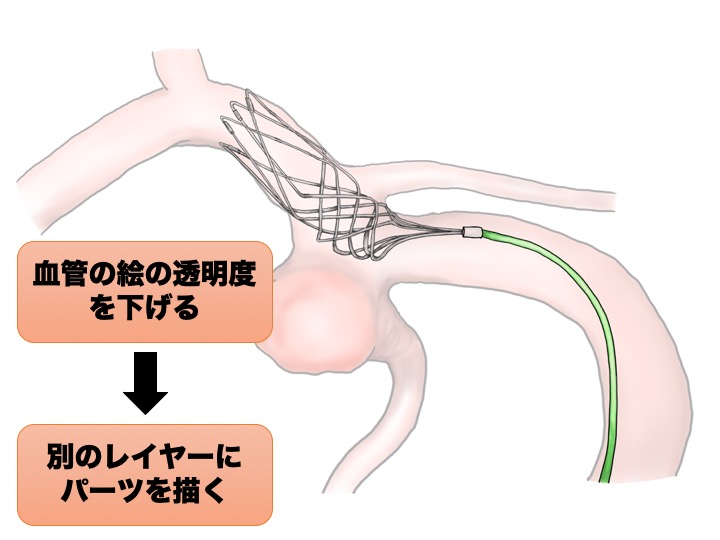
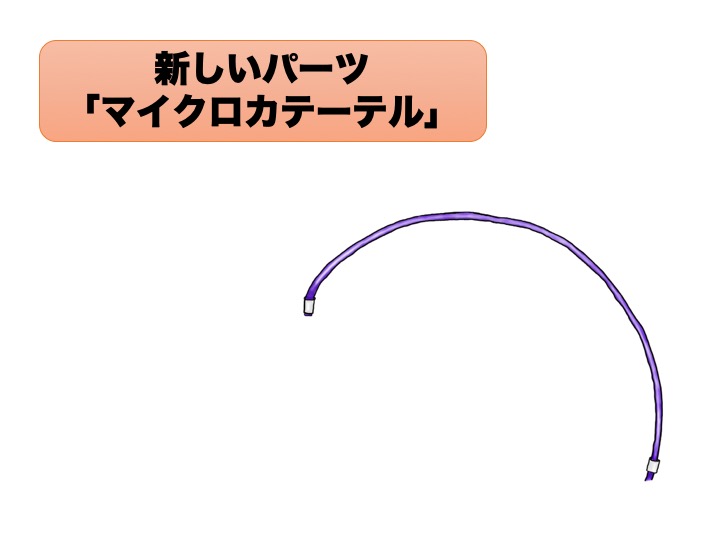
- STEP 4:パーツ毎に STEP1〜3 を繰り返す






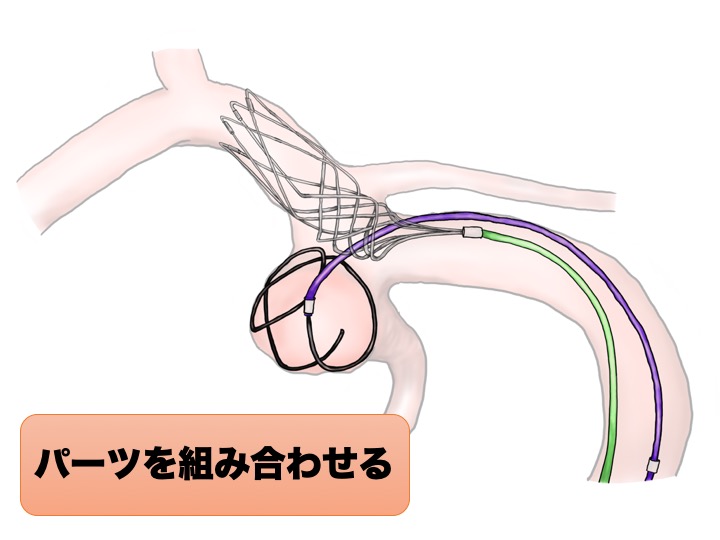
- STEP 5:各レイヤーを結合する



レイヤーを結合する時は、各パーツを複製して、コピー同士で結合するようにしましょう。
オリジナルのレイヤーがなくなると、修正などの場面で困ります。
- STEP 6:手術操作を描き加える
- STEP 7:完成



以上がイラストを描いていく途中で出てくる絵です。なんとなく、イラスト作成の雰囲気を掴んでもらえたのではないでしょうか。
⬇︎イラストを描く手順については、別の記事でも解説していますので、併せて読んでみて下さい!
修正がしたい
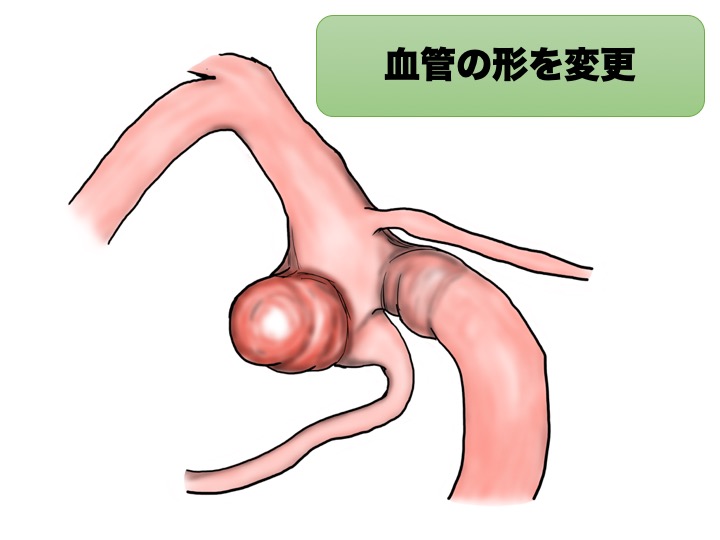
イラスト作成途中で、やっぱり別の角度からの画角が良かったとなることもあります。
そんな時は、さっき描いたパーツをうまく修正しながら描くこともできます。





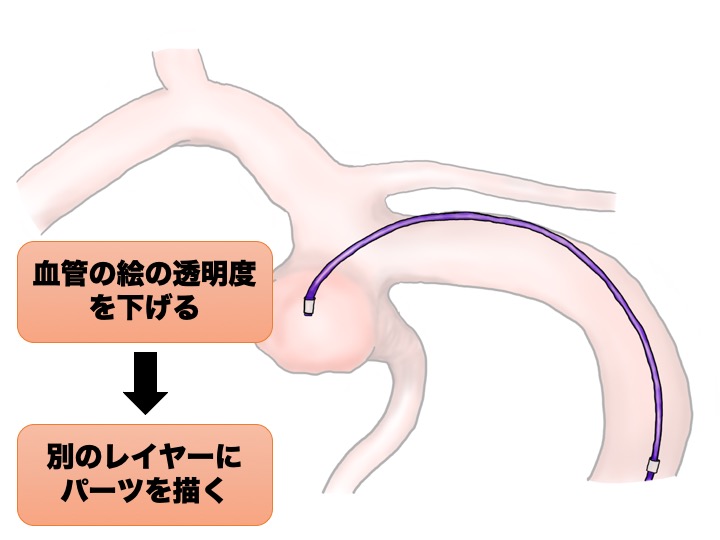
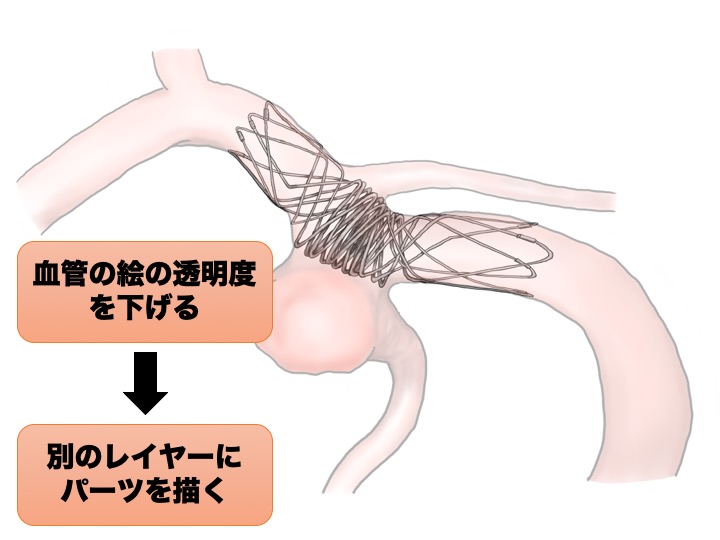
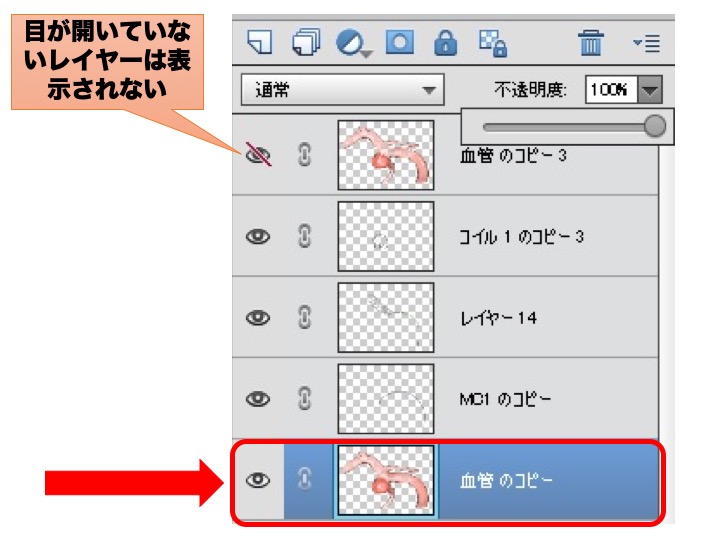
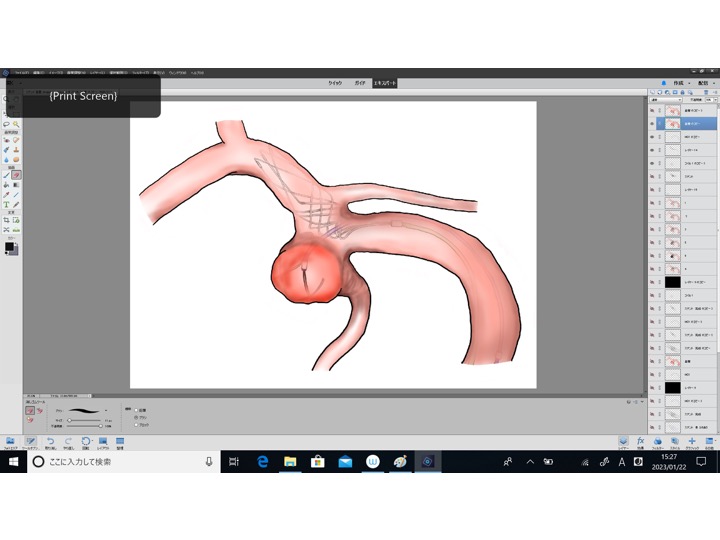
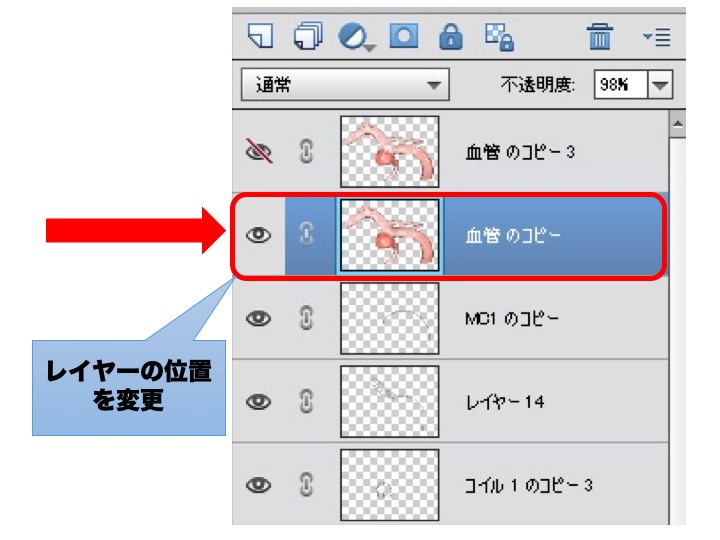
レイヤーの順番で注意すること
例えば、下のイラストが完成図とした場合。
それぞれのパーツのレイヤーの順番を変更すると、パーツが後ろに隠れてしまうことがあります。





上段のイラストでは、「血管レイヤー」の順番が一番下にありますが、下段のイラストでは一番上にあります。
この違いだけで、各パーツが「血管レイヤー」の下に隠れてしまい、「ステント・コイル・カテーテル」の絵が埋もれてしまっています。
レイヤーを結合する際には、この順番も意識するようにしましょう。

特に、パーツが多くなったり、細かくなってくるとこのようなことが起こるので注意して下さい。
別のイラスト集はこちら
⬇︎直達手術編のイラスト集です。
まとめ
イラスト集② 「カテーテル・血管内治療編」を紹介しました。
参考になれば幸いです。
まとめ記事に戻る⬇︎
<広告>










コメント